
之前访问过我博客的人可能会发现我博客的字体变了,这款字体是我前段时间在 Twitter 上看到一个很喜欢的博主推荐的,是一款开源字体,名字叫「霞鹜文楷」,非常适合作中文展示,阅读起来使人感受愉悦。

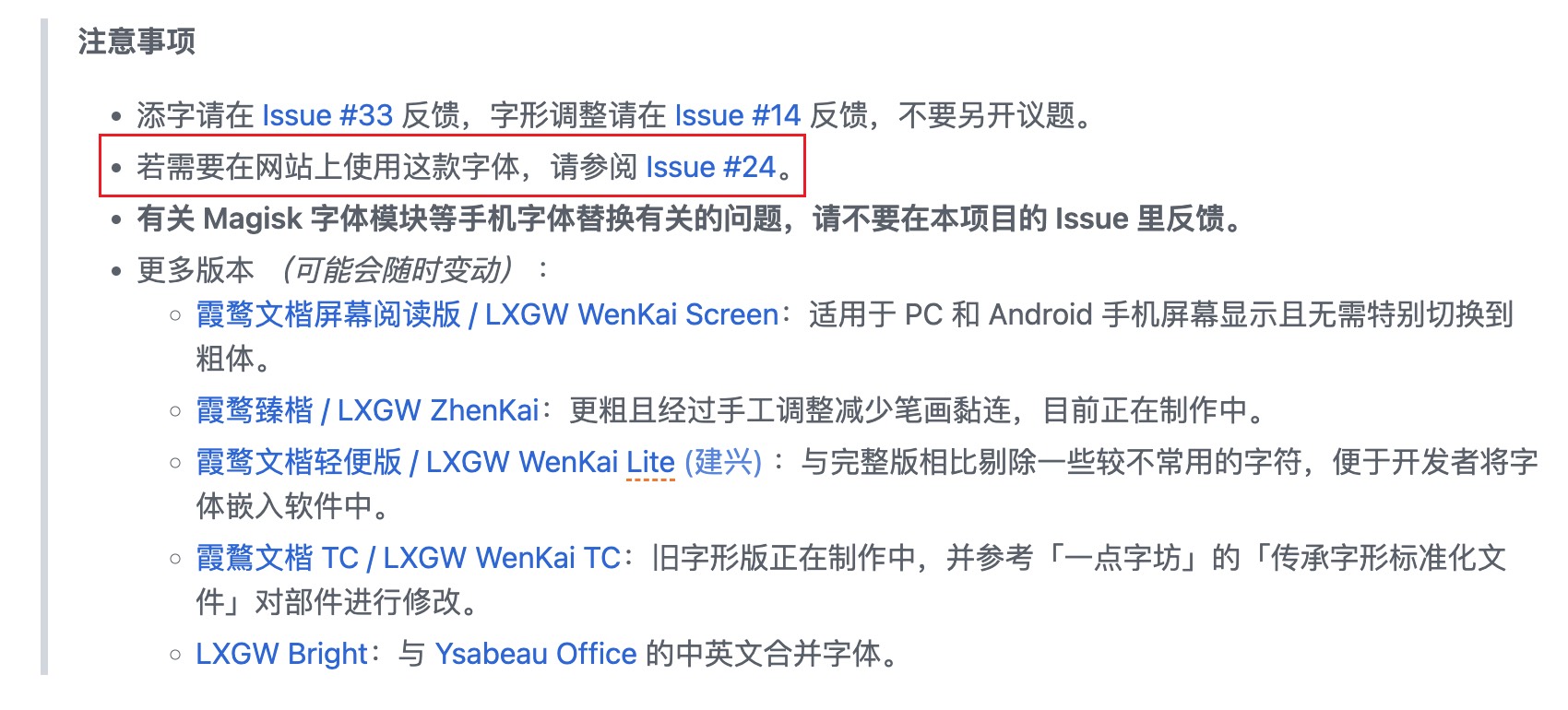
我也将这款字体改为了我 Drafts 上的默认字体,试用了几天感受确实不错,所以想作为博客字体来使用。因为官方仓库的下载链接只提供了 ttf 格式,我不知道如何应用在 Web 上,所以搁置了几天,今天想再次折腾下看,再次阅读官方文档看到注意事项中写着:

正应了我前两天说的:我想的事情其他人已经想到了。
我打开那个 Issue 提供的另一个项目地址,看到里边提供了好几种安装、使用方式。因为我是在其他人模板的基础上进行修改,所以准备用引入现成 CDN 的方式来做字体修改。
我的博客当前使用的是 Next 主题,使用其他主题的也可参考这个方式。
编辑博客根目录下的 themes/next/layout/_layout.swig,在 head 中插入如下代码:
1 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/style.css" /> |
我对 CSS 不太精通,刚开始只在 style 中填入了 body,发现有些正文部分没有生效,我觉得应该是优先级问题:博客的正文指定了其它字体所以将我这里的设置进行了覆盖。
我通过 Chrome 的元素查找定位到了 div 下 的 class="post-body" 为正文部分的筛选器,于是加上了 div.post-body,接下来后发现 h1、h2 这些格式也没生效,于是有逐个进行了添加。这样基本上所有地方都能生效了,有两处我故意没做处理,一处是左上角博客标题另一处是文章标题下方的 meta 区域,这两块我觉得可以保留更正式一些的字体。
这个字体有些偏小,于是我还将字号做了稍许放大,也就是 style 中的 font-size: 108%。
如果你也喜欢这款字体,不妨参考这篇文章也自己尝试修改一下。另外如果你知道如何只在 style 中指定 body 就可以让全局字体生效,请留言告诉我。